



声明: 本文由( admin )原创编译,转载请保留链接: 移动端网站内容图片显示不全实战优化
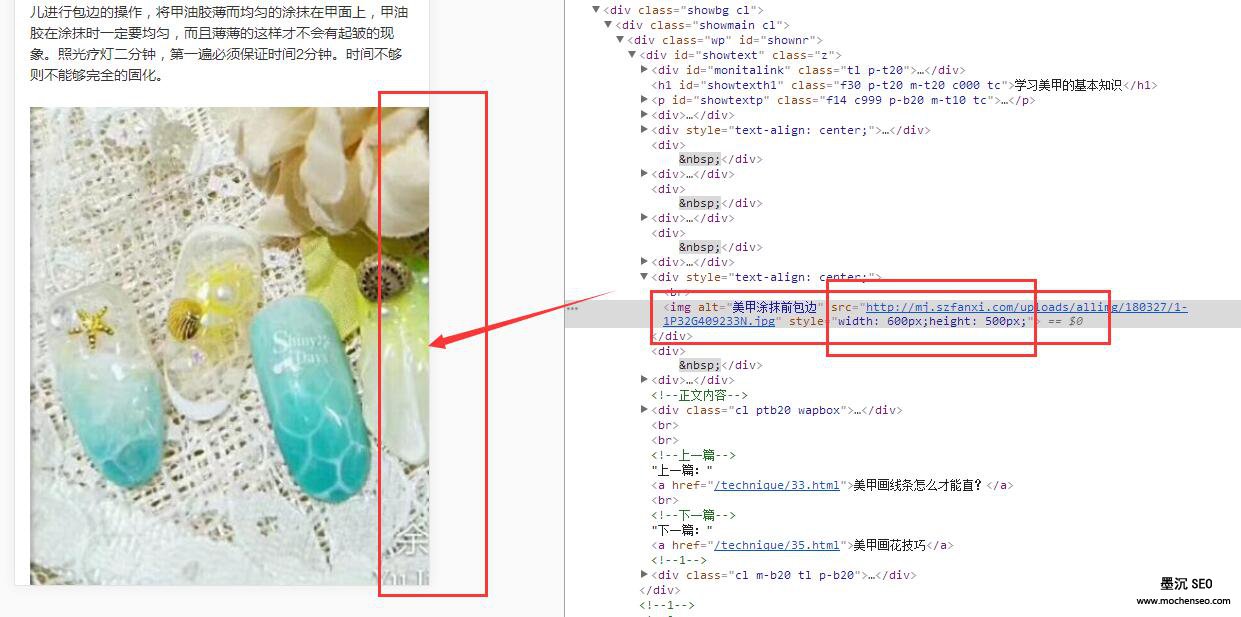
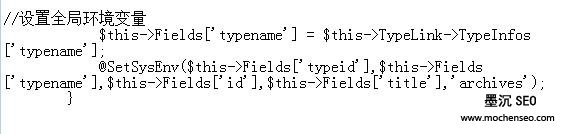
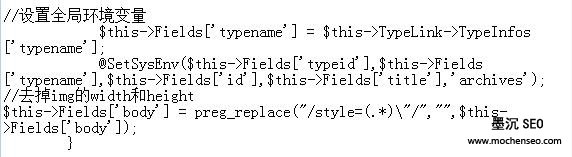
 PC和手机站共用数据库手机站图片不显示
PC和手机站共用数据库手机站图片不显示 做SEO服务英文关键词大小写区分
做SEO服务英文关键词大小写区分.jpg) 网站SEO思维内链布局技巧及攻略
网站SEO思维内链布局技巧及攻略.jpg) 网站优化缩略图路径变更如何批量修改
网站优化缩略图路径变更如何批量修改 SEO站内优化方案
SEO站内优化方案 提升网站点击率的SEO标题写法
提升网站点击率的SEO标题写法.jpg) 帝国CMS调用包含指定关键词文章方法
帝国CMS调用包含指定关键词文章方法 宝塔https站点与http站点防窜站问题
宝塔https站点与http站点防窜站问题
博主:墨沉 行业:互联网 品牌:墨沉SEO
我是周小雷 , 笔名"墨沉"
取自"腹中有墨,不愿沉沦"之意。
我一直有一颗90后浪漫主义者的心
梦里寻她千百度,蓦然回首,那人却在灯火阑珊处。
爱好互联网,写自传、现代诗词等。
小墨专注电子商务、武汉SEO优化、武汉SEO服务、武汉SEO顾问、微营销、淘宝运营、网站运营、网络营销、网络推广、微信公众号、营销系统研发和培训;小墨致力于帮助草根网络创业者打造最好的网络营销系统! 用思维改变命运!
小墨免费提供企业、论坛、博客等网站SEO服务诊断,欢迎大家咨询。墨沉SEO-微信:szjhke
或联系QQ:1194285866

 做网站优化必懂的FTP上传工具
做网站优化必懂的FTP上传工具 dede程序(织梦)建站常见问题
dede程序(织梦)建站常见问题 网站地图解释及制作方法
网站地图解释及制作方法 DEDECMS自带采集器过滤超链接并保留文本方法
DEDECMS自带采集器过滤超链接并保留文本方法 dede相关文章调用
dede相关文章调用 帝国CMS留言板提交完毕返回来源网址
帝国CMS留言板提交完毕返回来源网址 做SEO优化必知robots协议规则大全
做SEO优化必知robots协议规则大全 帝国CMS让栏目ID或者文章编号从1开始
帝国CMS让栏目ID或者文章编号从1开始 dede列表标题如何显示分页号码
dede列表标题如何显示分页号码 优化必杀技之"关键词"选择技巧
优化必杀技之"关键词"选择技巧