







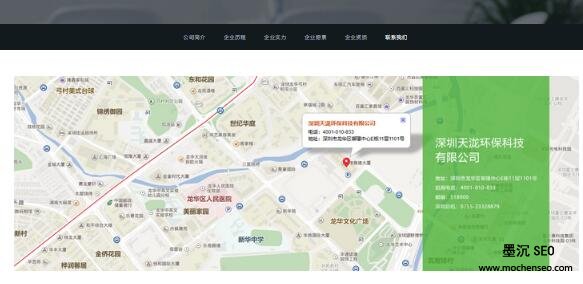
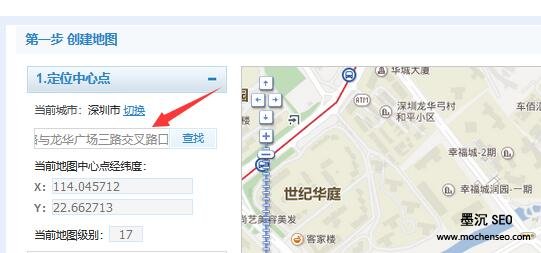
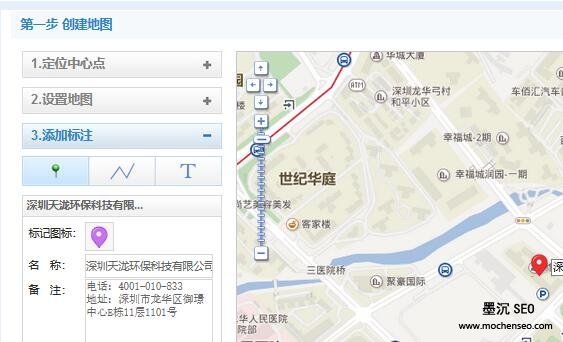
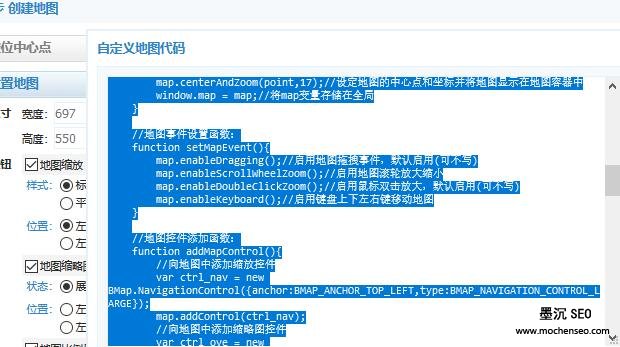
声明: 本文由( admin )原创编译,转载请保留链接: 网站上放公司地址地图生成器
 网站友链对网站排名的作用
网站友链对网站排名的作用 DEDECMS自带采集器过滤超链接并保留文本方法
DEDECMS自带采集器过滤超链接并保留文本方法 dede相关文章调用
dede相关文章调用 dede列表标题如何显示分页号码
dede列表标题如何显示分页号码 企业站SEO优化快速排名技巧
企业站SEO优化快速排名技巧 dede程序(织梦)建站常见问题
dede程序(织梦)建站常见问题.jpg) 二级目录建站,站内站翻页、上下一篇、面包屑链接改造
二级目录建站,站内站翻页、上下一篇、面包屑链接改造 帝国CMS让栏目ID或者文章编号从1开始
帝国CMS让栏目ID或者文章编号从1开始
博主:墨沉 行业:互联网 品牌:墨沉SEO
我是周小雷 , 笔名"墨沉"
取自"腹中有墨,不愿沉沦"之意。
我一直有一颗90后浪漫主义者的心
梦里寻她千百度,蓦然回首,那人却在灯火阑珊处。
爱好互联网,写自传、现代诗词等。
小墨专注电子商务、武汉SEO优化、武汉SEO服务、武汉SEO顾问、微营销、淘宝运营、网站运营、网络营销、网络推广、微信公众号、营销系统研发和培训;小墨致力于帮助草根网络创业者打造最好的网络营销系统! 用思维改变命运!
小墨免费提供企业、论坛、博客等网站SEO服务诊断,欢迎大家咨询。墨沉SEO-微信:szjhke
或联系QQ:1194285866

 图片alt属性的SEO优化技巧
图片alt属性的SEO优化技巧 宝塔屏蔽(封禁)IP及IP段的方法
宝塔屏蔽(封禁)IP及IP段的方法 网站数据分析是什么
网站数据分析是什么 选择网站域名优化分析大全
选择网站域名优化分析大全.jpg) 帝国CMS调用包含指定关键词文章方法
帝国CMS调用包含指定关键词文章方法.jpg) 二级目录建站,站内站翻页、上下一篇、面包屑链接改造
二级目录建站,站内站翻页、上下一篇、面包屑链接改造 网站流量异常,该从哪几个方面诊断?
网站流量异常,该从哪几个方面诊断?.jpg) 下拉导航样式副带 pbootcms指定文件夹中的图片
下拉导航样式副带 pbootcms指定文件夹中的图片 新浪博客引流营销操作方法大纲
新浪博客引流营销操作方法大纲 企业站SEO优化快速排名技巧
企业站SEO优化快速排名技巧